更新が大分前回からあいてしまいました(;´∀`)
「作ってみた」カテゴリ初回では、いきなりBMPファイルを使った中級技をご案内してしまったので、今回は戻って初歩の初歩、BepopPCだけで【日本の国旗】を作ってみます。

四角と丸だけで超カンタン。でもスポーツ観戦グッズや産地表示用のラベルとして大活躍ですね。
日本の国旗を作る
対応環境
● 対応マシン:CPM−100/CPM−100H/CPM−100SHシリーズ
(W100mmのプリント&カットマシン)
● BepopPCバージョン:2.8
※使用している機能に大きな違いはないと思いますが、バージョンにより画面が違うことがあるかも。
材料
● シート:シロ SL-S112N (IL90791) または 環境対応シート PETシロ SL-S153N (IL91186)
● インクリボン:SL-R103T アカ IL90542
※手貼りラミネートモードのある機種はお好みでラミネートシート
→ 楽天「オフィスランド」でBepopの消耗品を購入!![]()
→ 「スマイル本舗 Yahoo!店」 でBepopの消耗品を購入!
1. 一番外側のカットラインを作る
まず最大サイズで作ってみます。
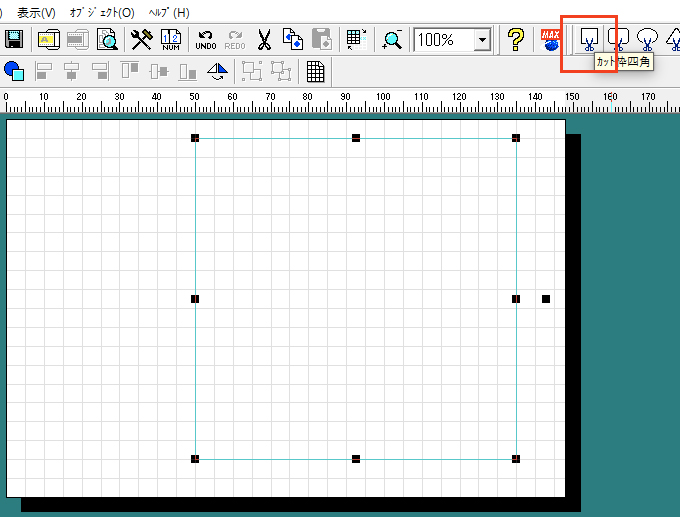
BepopPCを立ち上げたら、[カット枠四角]で適当に四角を描きます。

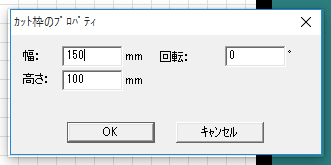
四角を選択したまま、オブジェクト→プロパティ、または右クリックで「プロパティ」を表示し、幅を150mm、高さを100mmにして[OK]をポチ。

2. 日の丸部分を作る
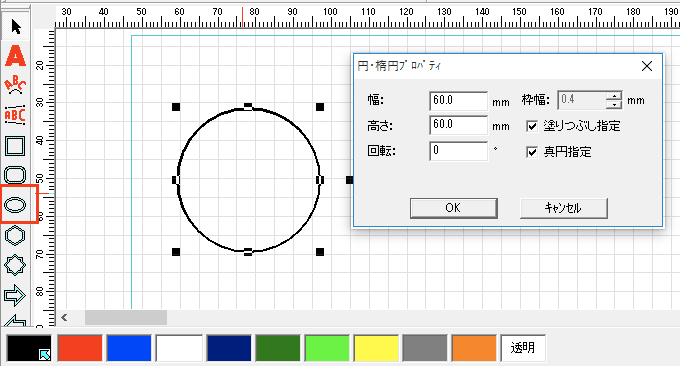
[円・楕円]ツールで適当に丸を描きます。数値で直すので、楕円になっちゃっても大丈夫。
丸を選択したまま、オブジェクト→プロパティ、もしくは右クリックでプロパティを表示し、幅・高さをともに60mmにしたら、塗りつぶし指定と真円指定にチェックを入れて[OK]

初期設定の場合は黒で塗りつぶされた丸ができあがるので、一番下のカラーバー(パレット)で赤に変更してください。
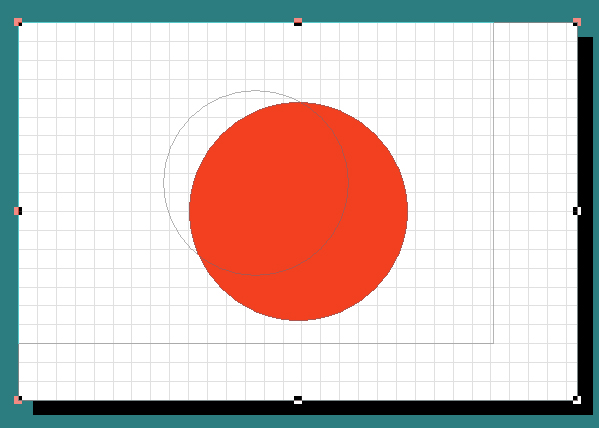
3. 日の丸を中央に揃える
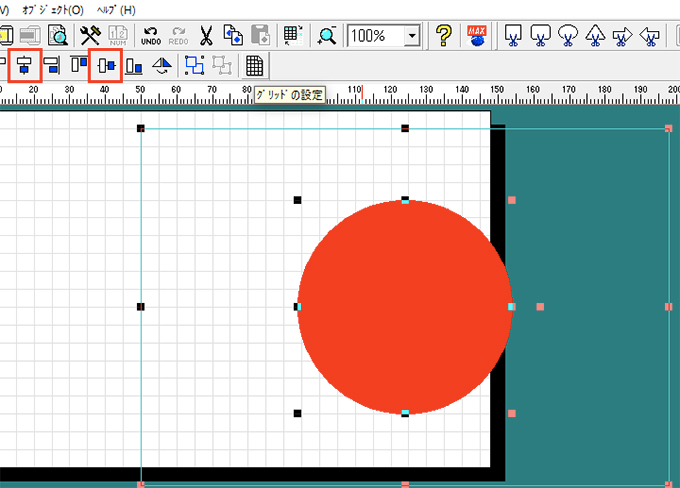
ツールを黒矢印にしたら、さきほどのカットラインと、赤丸を一緒に選択し、[左右中央合わせ][上下中央合わせ]を順に押して、赤丸をカットラインの中央に揃えます。

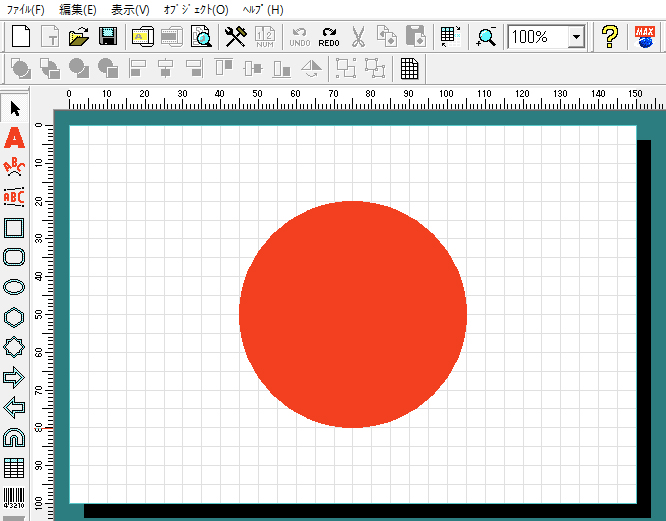
4. 完成
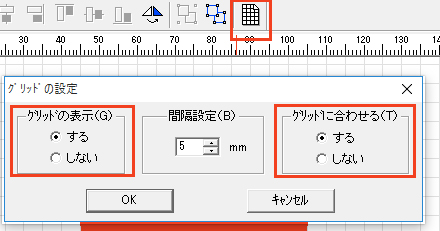
一緒に移動してシート内に配置します。このまま最大サイズで作る場合は、ズレるとカットされない部分ができてしまいますので、「グリッド」機能を使って、ピッタリ角に合わせてください。

ファイル→シート設定でシートの長さを整えたら完成!おつかれさまでした(・∀・)

この大きさだとステッカーになりますが、国旗シリーズはベタ部分が多いため、ここまで大きいと、ビーポップのプリントではカスレ・抜けができてしまうことも多いようです。
印字濃度を調節したり、マシンを温めるため、一度に数枚プリントしてみてください!
おまけ:拡大縮小するには
赤丸とカットラインを一緒に選択したら、オブジェクト→グループ化、または右クリックでグループ化します。
右下のポイント(フィルハンドル)にマウスの矢印を重ねると、斜めの両矢印がでますので、[SHIFT]キーを押しながら縮小(拡大)方向へドラッグすると、縦横比率そのままに縮小(拡大)できます。(プロパティで数値入力することもできます)

こちらの完成データを無料配布中!
データダウンロードショップのサンプルデータとして(.lpb)無料配布しています!